
Django Bootstrap An Essential Framework to beat your competitors! DataFlair
Django Toolkit for integration with Bootstrap v2 The easiest way to use Bootstrap v2 in your Django project. What is Bootstrap? You can find out all about it here: http://getbootstrap.com This project is retired The time for development on Bootstrap v2 has passed. This app is provided 'as is', and will not be updated.

Django Bootstrap An Essential Framework to beat your competitors! DataFlair
Best way to use Bootstrap with Django Ask Question Asked 11 years, 3 months ago Modified 6 years, 11 months ago Viewed 10k times 4 After some research I have the choice between two ways of integrating Bootstrap into Django. https://github.com/dyve/django-bootstrap-toolkit https://github.com/earle/django-bootstrap

Belajar Django 33 Layouting Form dengan bootstrap YouTube
This is how django-bootstrap-toolkit started. I used ideas from other Django apps. The code was started from scratch. License. You can use this under Apache 2.0. See LICENSE file for details. Thanks. to Twitter, @fat and @mdo for building and releasing Bootstrap; to the Django community for Django;

Django Bootstrap An Essential Framework to beat your competitors! DataFlair
Bootstrap 4 Forms with Django. The navigation route we took to understand the Bootstrap toolkit has brought us to this point of the article, where we will demystify the Django-crispy-forms application. This crispy-forms app implements Bootstrap 4 as a control mechanism to ease Django's approaches to render forms.

Django Bootstrap 4 Integrate Template Example Django Tutorial
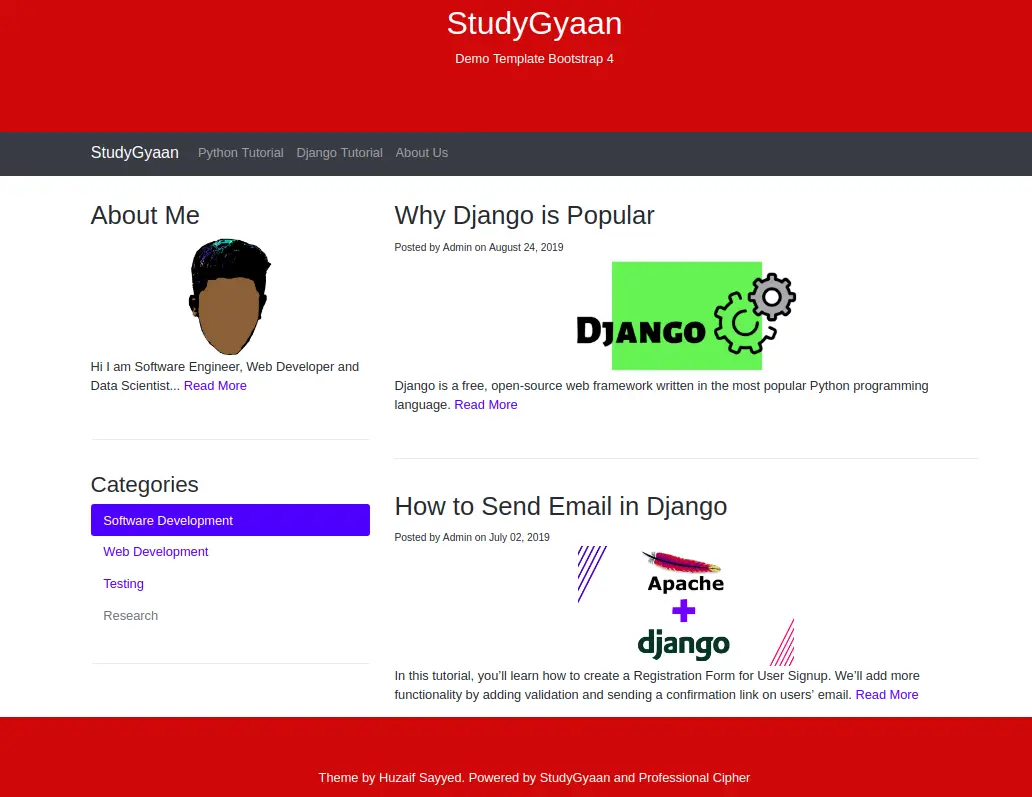
This article provides a detailed guide on integrating Bootstrap with Django for creating visually appealing and responsive web applications. It covers Django basics, setting up a Django project, integrating Bootstrap, and troubleshooting common errors.

Build a Machine Learning API with Django (5 of 6) Django Bootstrap YouTube
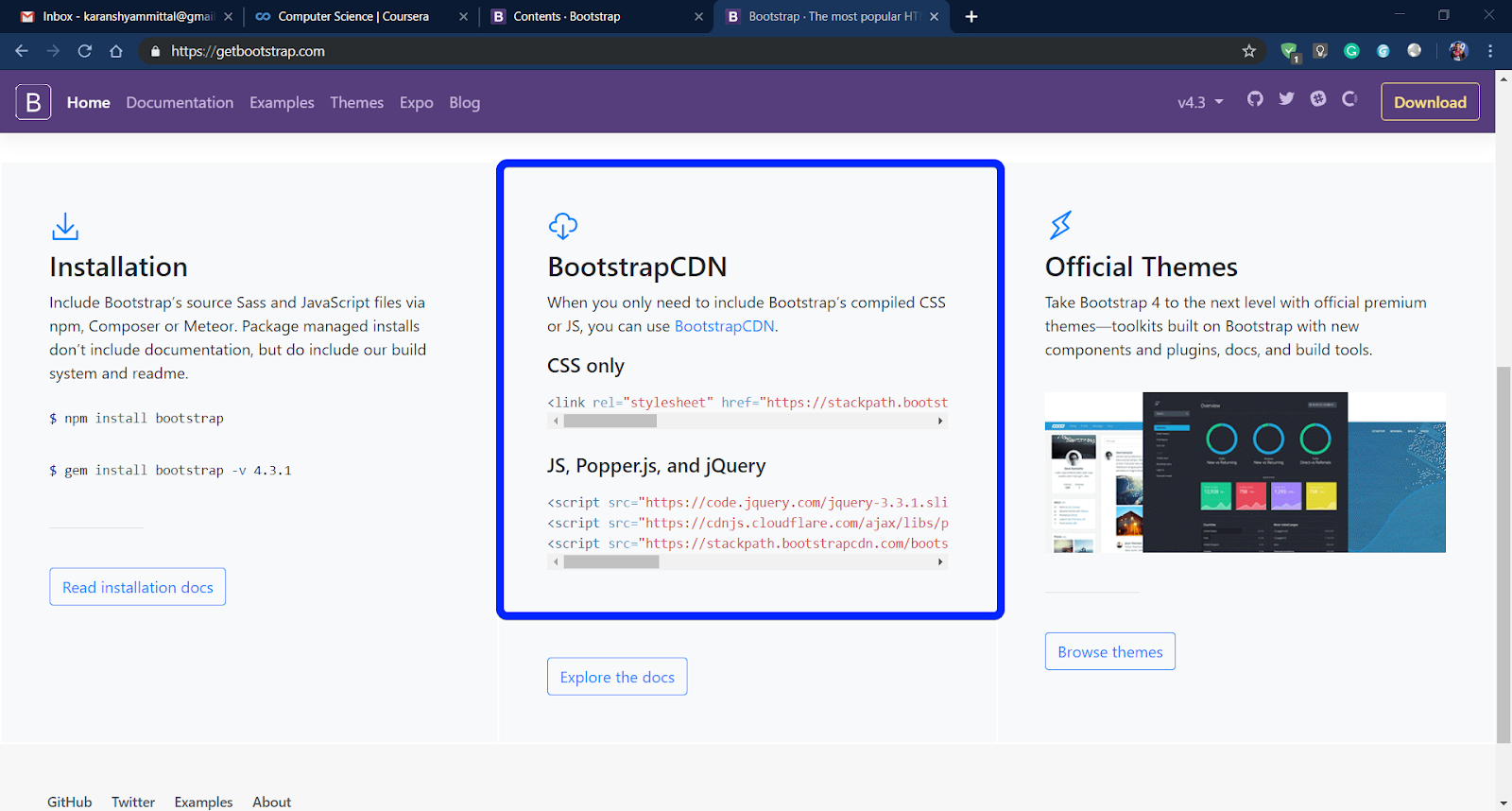
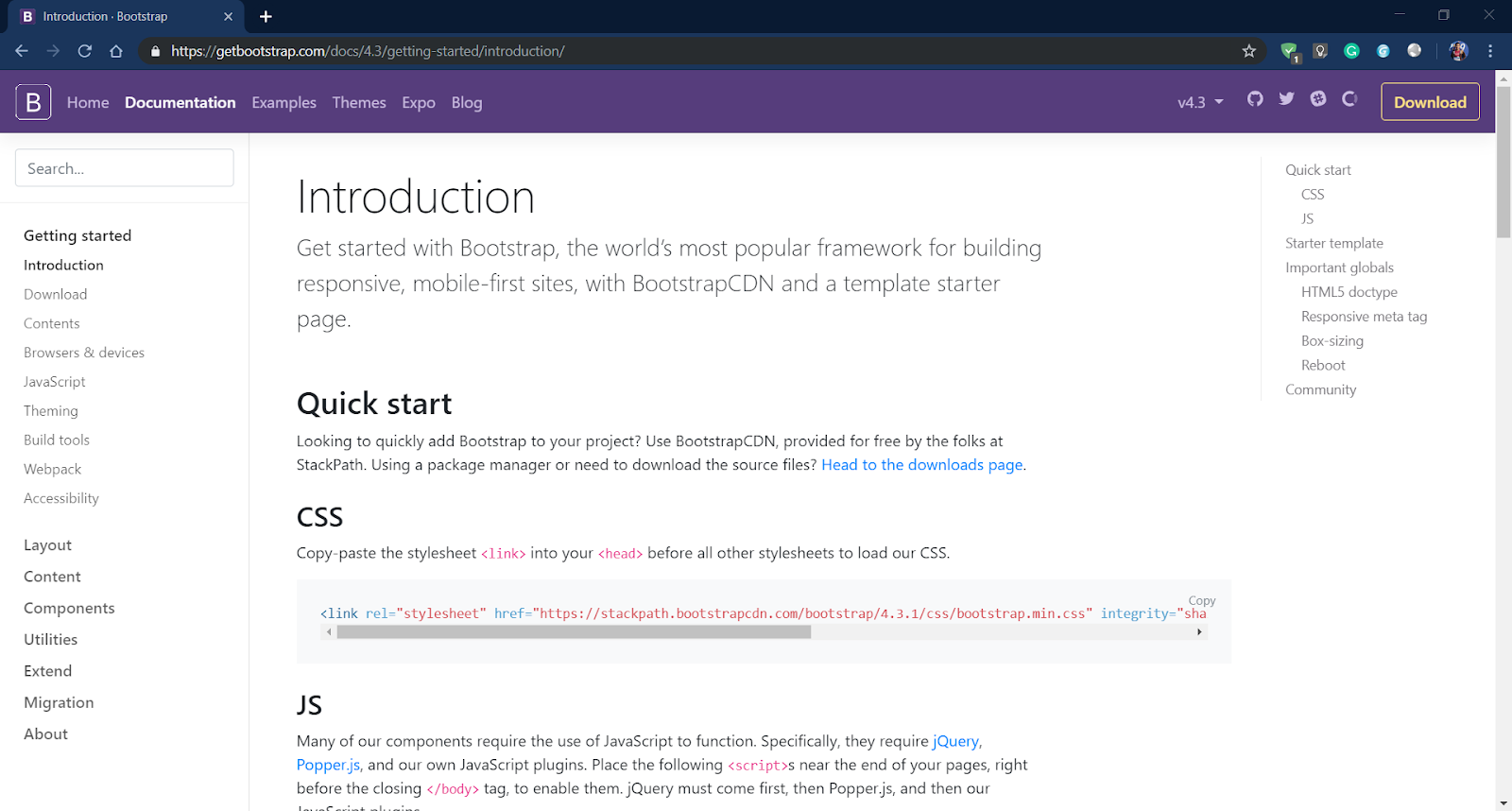
The Django web framework makes it easy to render HTML using the Django template engine.However, the default styling on HTML pages usually need a Cascading Style Sheet (CSS) framework such as Bootstrap to make the design look decent. In this beginner's tutorial, we'll use the Bootstrap Content Delivery Network (CDN) to quickly add Bootstrap to a rendered HTML page.
djangobootstraptoolkit/base.html at master · dyve/djangobootstraptoolkit · GitHub
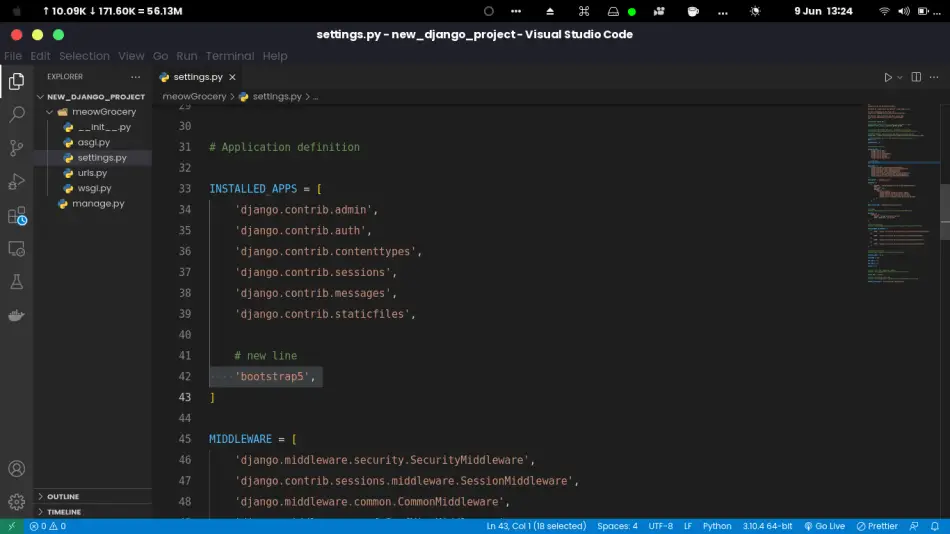
There are two main methods to use bootstrap in your Django project. Either by downloading the required files and include them in your project, or you can install the bootstrap 5 module in your virtual environment. We will use the second method, installing Bootstrap 5 in the virtual environment. Install Bootstrap 5

Learn Django The Easy Way Bootstrap Making the Blog Pretty Tutorial 15 YouTube
pip install django-bootstrap-toolkit==2.15. SourceRank 14. Dependencies 0 Dependent packages 0 Dependent repositories 132 Total releases 71 Latest release Jul 11, 2013 First release Jan 19, 2012 Stars 1.06K Forks 313 Watchers 113 Contributors 17 Repository size 235 KB.

Django Tutorial How to Add Bootstrap YouTube
Bootstrap, the popular front-end framework, provides a powerful toolkit for creating responsive and visually appealing web applications. When combined with Django, a versatile Python web framework, you can effortlessly build modern and user-friendly websites.. Introduction to Bootstrap 5 and Django. Bootstrap 5 is a widely-used CSS framework.

Django Model Forms How to use bootstrap in django forms YouTube
Django Toolkit for integration with Bootstrap v2 The easiest way to use Bootstrap v2 in your Django project. What is Bootstrap? You can find out all about it here: http://getbootstrap.com This project is retired The time for development on Bootstrap v2 has passed. This app is provided 'as is', and will not be updated.

Integrate bootstrap template in Django 2 YouTube
Welcome to django-bootstrap-v5's documentation! ¶. Welcome to django-bootstrap-v5's documentation! Contents: Installation. Quickstart. Example template. Template tags and filters. Settings. Demo application.

How to use Bootstrap 5 with Django the right way
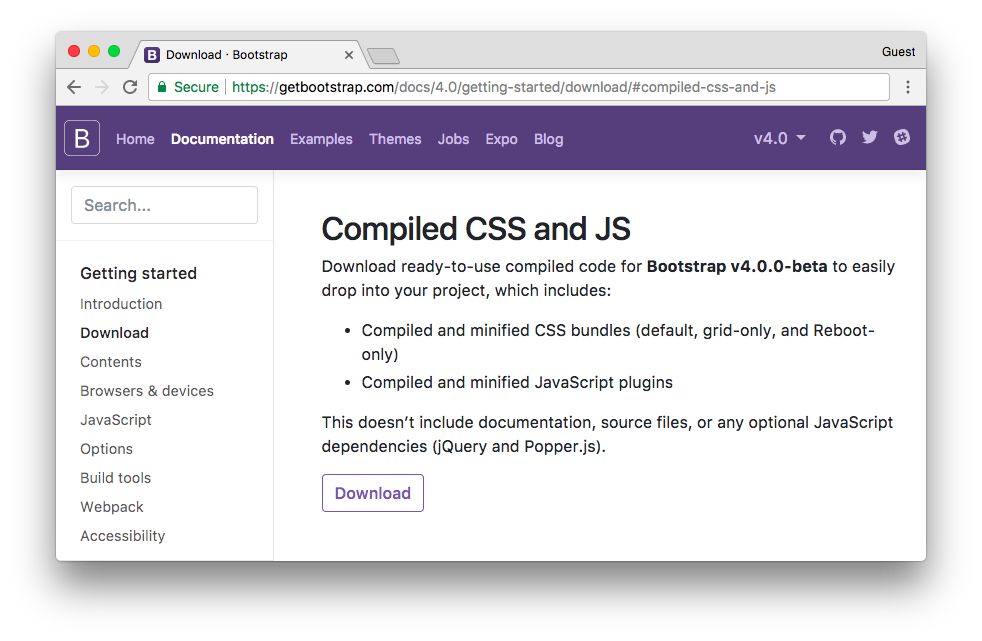
Here are the steps to add bootstrap to Django via the downloaded source code: Go to Bootstrap's Download Page. Under Compiled CSS and JS, Click the Download button. Unzip the Bootstrap folder. Create and Configure a Static folder in your Django project. Copy the contents of the folder into the Static folder.

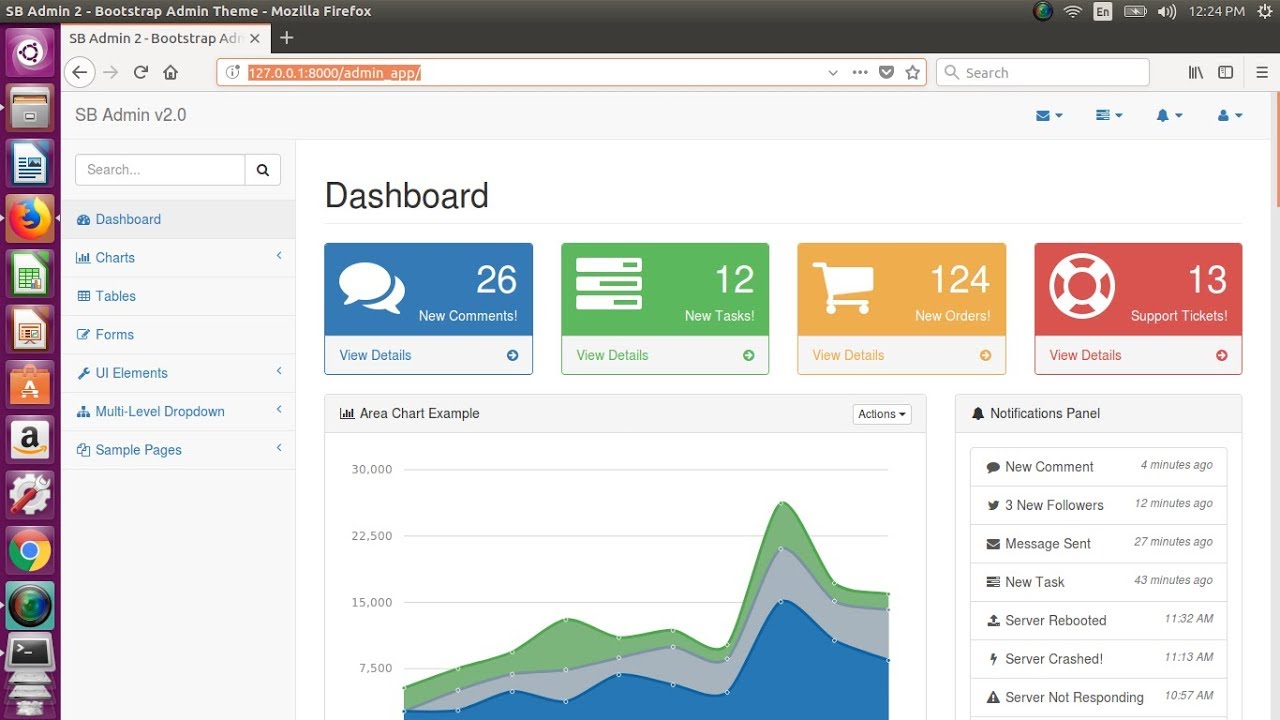
Black Dashboard PRO Django Premium Bootstrap 4 Admin Dashboard For Django Creative Tim
Packages ›› django-bootstrap-toolkit. Bootstrap support for Django projects.

A Complete Beginner's Guide to Django Part 2
Bootstrap 5 for Django Resources. Readme License. BSD-3-Clause license Activity. Stars. 307 stars Watchers. 12 watching Forks. 67 forks Report repository Releases 14 tags. Packages 0. No packages published . Used by 5.1k + 5,096 Contributors 128 + 114 contributors Languages. Python 92.5%; HTML 6.8%;

How to use Bootstrap 4 Forms with Django Code Underscored
Learn more about django-bootstrap-toolkit: package health score, popularity, security, maintenance, versions and more. PyPI All Packages. JavaScript; Python; Go; Code Examples. Bootstrap support for Django projects For more information about how to use this package see README. Latest version published 10 years ago. License: Apache-2.0. PyPI.

Building a ToDo App with Django and Bootstrap Beginner Web Development Tutorial YouTube
Quickstart. After Installation, you can use django-bootstrap-v5 in your templates.: Load the bootstrap5 library and use the bootstrap_* tags: